ICON設計
運用兩大軟體設計

這裡有一些創建圖標的技巧 -
從單一顏色的象形圖到高度詳細的應用程序圖標。
圖標通常是推動設計軟件的地方,
充分利用矢量能力,
遮蔽和建設性的實體幾何。
出於這些原因,圖標通常需要不同的工具和技術。
創作與造型
將矢量路徑創建與樣式分開很重要,結合使用的兩個主要工具 - Photoshop 和 Illustrator - 具有截然不同的能力和優勢。
Photoshop的渲染質量和遮罩能力幾乎超過了所有設計工具,但 Illustrator 擁有更好,更通用的矢量工具。對於圖標路徑創建都比較常使用 Illustrator。
值得慶幸的是,在兩個應用程序之間跳轉是非常無縫的。快速簡單的作業通常直接在 Photoshop 中構建,但是在 Illustrator 中創建圖標集或任何復雜的圖形集,然後通過粘貼形狀圖層移動到 Photoshop 以進行樣式設置。
Illustrator 用來創作。 Photoshop 用於樣式和導出。
外形尺寸
對於您可以控制大小的圖標,
圖標的樣式和線寬應該有助於指定尺寸。
這是因為許多圖標需要居中的線條,
並且您不能將奇數寬度線居中放在偶數寬度圖標上。
相反,您不能將奇數寬度線上的偶數寬度線居中。
如果您使用的是均勻線寬,則圖標應為均勻寬度×均勻高度。
如果您使用的是奇數線寬,則您的圖標應為奇數寬度×奇數高度。
如果可以的話,永遠不要混合偶數和奇數尺寸
(除非你感到瘋狂並且在每個軸上使用不同的線寬)。
如果您將整點視為網格的基礎,
並避免分數定位,這意味著所有初始工作都應該以 1× 完成。
從 Illustrator 開始
除了能夠在查看完全保真度向量的同時工作到 1× 網格外,
Illustrator 還包含許多其他任何地方都不存在的功能。
這就是為什麼要使用 Illustrator 作為大多數圖標的起點。
捕捉設置
打開 View→Snap To Grid
並關閉 Align New Objects to Pixel Grid
會讓它非常接近理想狀態。
對於現有文檔,
可以在“新建文檔”窗口和“變換”
面板的彈出列單中找到該第二個選項。

如果需要進行一些子像素調整,可以使用移動窗口
(對象→變換→移動,或按 Enter 鍵打開它)。
自定義工具面板
最近,
我一直在嘗試使用自定義工具面板來刪除我不經常使用的工具
,並公開通常在彈出菜單後面的工具

路徑管理
如果您嘗試添加,減去或排除形狀,
Illustrator 的 Pathfinder 是任何矢量編輯器中
該思想的最佳執行方式之一。
在 Pathfinder 的能力中,
分裂最常被使用 - 它將形狀切割成碎片,
因此每個重疊區域都是一條獨特的路徑,
可以輕鬆丟棄不需要的部分。

形狀建立程式
Shape Builder 比 Pathfinder 更新,
並且通常使用起來更快。
使用一些單獨但重疊的形狀並選擇“形狀構建器”工具,
拖動以組合,
選擇拖動以減去。

動態圓角
Illustrator CC 增加了動態圓角,
在所有角落都顯示為小手柄。
拖動手柄會增加拐角半徑。
這適用於所有形狀,而不僅僅侷限於矩形。

動態圓角允許創建困難或耗時的形狀,非常的方便!

如果您需要更高的精度
當然也可以使用 Illustrator 的控制欄可以輸入精確的圓角半徑值。
![]()
彎曲
Warp 和 Illustrator 的其他 Envelope Distort 功能可用於彎曲,
扭曲和賦予您的形狀生命。
輪廓筆劃
在將形狀移回 Photoshop 進行樣式設計之前,
經常會將筆劃轉換為路徑。
這樣一來在 Photoshop 裡會比較方便後續的處理。

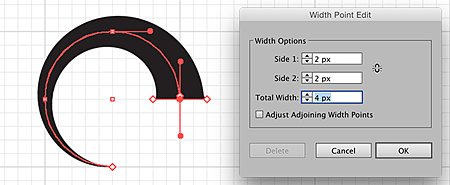
可變寬度筆劃
Illustrator 的寬度工具可以改變沿路徑的任何位置的筆劃寬度。

選擇“寬度”工具(shift-W)後,
雙擊控制點以顯示更精確的選項。
可變寬度筆劃可用於精確構造難以用其他方法形成的形狀。
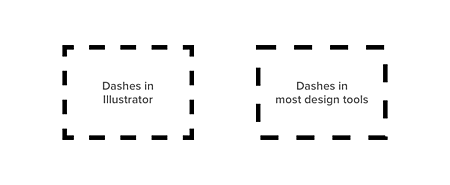
虛線
illustrator 包含兩種虛線模式。
一個將破折號與角落對齊,
另一個保留破折號和間隙長度。
角落對齊通常看起來比較好看,
可以將破折號轉換為用於 Photoshop 的路徑。
變換
在 Illustrator 中可以輕鬆的旋轉和移動許多物體,
作為相對於它們自己原點的單個物體 。
一個簡單的功能,
但可以節省數小時的工作。
在Photoshop中設置樣式
一旦有了最終的圖標路徑,通常會將它們作為形狀圖層粘貼到Photoshop中。如果您需要傳輸許多路徑,在Illustrator中復制它們並在Photoshop中粘貼將把它們全部放在一個圖層上。
輸出
要導出PNG和其他位圖圖像通常會使用Photosho,能夠使用單層10秒或100個圖標,保持樣式的一致性和易於編輯。
想要學習更多不同的illustrator技巧,歡迎報名參加我們的課程!
延伸閱讀:
【免費資源】300 個免費日本圖示 PNG 和 EPS 兩種格式
【榜單】設計轉學考豪華榜~108年度 設計轉學考全修班即將啟動
聯絡電話:
市話 (02) 2361-9395
行動 0906-446-588
(歡迎於營業時間電話來電詢問)
服務時間 :
週一~週五:13:00 ~ 22:00
週六、週日:10:00 ~ 17:00
來信:idesignmate.idm@gmail.com
地址 : 台北市重慶南路一段 10 號 9 樓之 9 (905) (日盛銀行樓上)
LINE@:
@jng5158s
Source:bjango
原地址:https://bjango.com/articles/icondesignworkflow/













 留言列表
留言列表