最近的設計趨勢往往不會脫離極簡主義,但極簡主義你知多少?
其技巧、方法和策略你懂多少呢?
利用今天的這一篇文章,來讓你學習什麼叫做極簡主義!

極簡主義本身是一種設計理念,垂直到UI和平面設計領域當中的時候,設計中的每一個元素都應該是有用的。它簡單,乾淨,漂亮,且非常實用。極簡主義的設計易於用戶理解,參與度也高。
用以下10個規則能幫你搞定真正的極簡主義設計!
設計研究所全修班
火熱開班中!
↓ 搶先報名 ↓
↑ 搶先報名 ↑
1、大量的留白

Source: Plastic, 優設
在極簡主義設計當中,留白是必不可少的組成部分。留白能夠營造平和感,能夠創造視覺焦點。
將必要的信息和視覺焦點營造出來,然後使用留白包圍它們。通過這種方式,將核心的信息凸顯出來,讓用戶只做必要的事情,關注必須的信息。
上面的Plastic 這個網站就是一個留白使用的典範。
2、用框格來規整元素

Source: Cory Etxkorn, 優設
網格系統可以讓簡約的設計更加富有條理。柵格本身就是用來構建規則性,賦予信息和元素以條理和有序感的,在此基礎上,能夠讓元素的邏輯更加順暢。
柵格系統讓UI界面和平面設計有了更容易遵循的邏輯模式,即使是在極簡的設計作品當中,有限的元素在整個空間中,也可以建立足夠正確的空間關係,使得整個設計工作協同更加自然。
Cory Etzkorn 為他的作品集網站加入了整套柵格系統,案例圖片和下面的標題、文本都保持著精準的左右對齊,營造出一種整飭的視覺體驗,即使是點擊交互觸發界面變化,也遵循著潛在的柵格,使得整個設計充滿了協調感。極簡設計只是看看起來簡約,但是內在所遵循的規則和條理感,讓它顯得一點也不單薄。
3、扁平化的元素

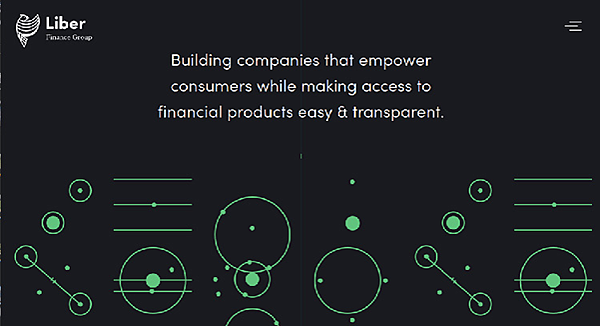
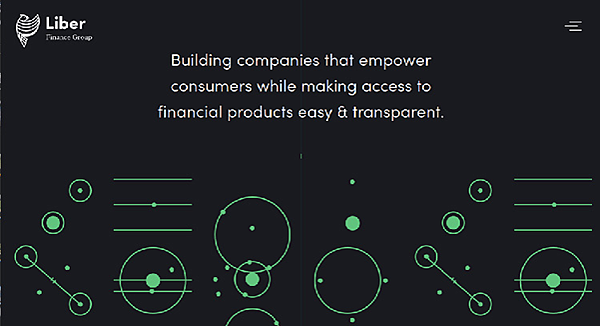
Source: Liber Finance Group, 優設
扁平化的設計風格不僅是目前的主流,而且在精神內核上和極簡主義保持著一致。當然,如今的扁平化設計和之前有所不同,漸變和陰影的加入使得它向前走出了一大步,也不再是“純粹的”扁平化了。
扁平化的設計元素,無論是圖標的設計還是色彩的控制,都會盡量控制信息的層次和量,這一點和極簡的需求是一致的。無論是設計網站還是APP,都盡量去除不必要的交互,保持動效的直觀和簡約。
Liber Finance Group 的網站就採用了扁平化的設計,整體呈現出簡約的風格。底部的視覺元素採用了單色的線條,動效自然而簡單,用戶不會因此而感到信息過載。留白、視覺元素、文本之間達到了平衡,而動效和色彩的控制,則讓整個設計自然而生動。
4、保持一致性

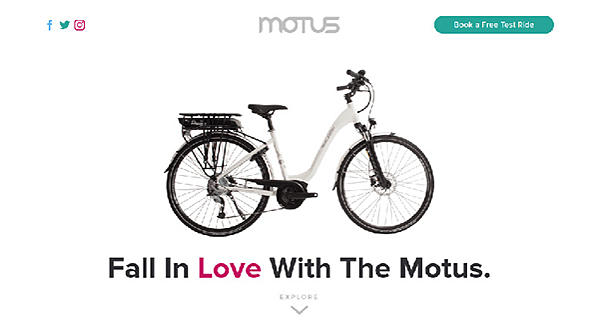
Source: Motus, 優設
無論是傳統的平面設計還是更加數字化的網頁和APP的設計,極簡風格下,所有的元素都應當保持一致性。雜亂無章是會讓用戶和觀者感到困惑的。
雖然有的頁面內容可能會需要承載更多的內容,但是極簡主義的設計風格約束下,信息只是橫向拓展,內容的風格和元素的統一性是不能被打破的,這樣對於用戶而言,也是貼合預期的。
Motus 這個網站首頁主要是用來展示自行車的,白色背景+產品+大標題的設計模式貫穿整個設計,其中提亮的彩色文本在不同的產品中各不相同,但是這種“變化”也是整體一致性的體現。整個設計從風格到一致性的把控上,都貼合極簡主義的精神。
保持設計的一致,是最基本的設計規則。
5、在不對稱中保持平衡

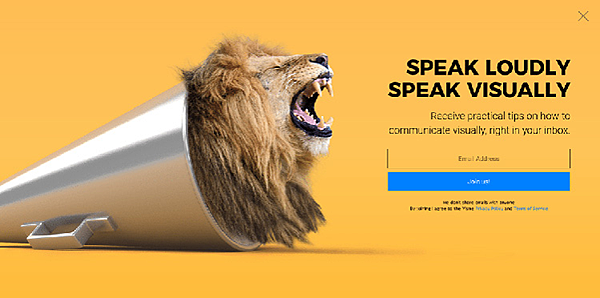
Source: Visme, 優設
即使是韋恩·安德森也無法確保他電影中每一個畫面都是對稱的。在極簡主義的網站當中,完美的對稱總歸是少數的存在,而設計師也無需刻意去追求完美的對稱。但是視覺上的均衡,則需要設計師力求做到。
有的時候,不對稱的設計會更加具有分量感。但是在對比之外,是需要保持總體的平衡。
在 Visme 的這個彈出式的廣告當中,左側的視覺元素視覺吸引力是極強的,整個頁面呈現左重右輕的勢態。不過左邊的元素會在視覺上引導用戶注意右邊的文本,足夠的留白讓左右兩邊的元素都擁有足夠的跳出感,這樣的設計確保了對比,有方向性,還足夠平衡。
掌握好平衡感,還是排版佈局的事兒。
6、簡化配色

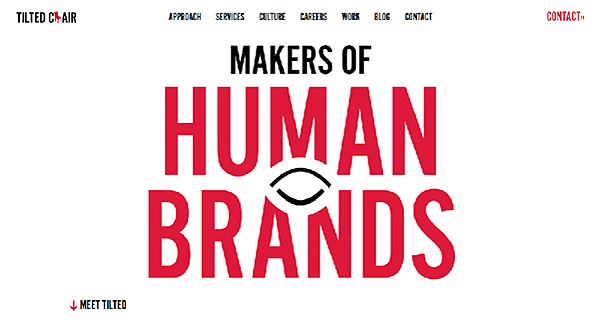
Source: Titled chair, 優設
使用格調比較高的圖片可以很好的匹配極簡主義的設計,不過在配色上花點功夫會更好。黑白這樣的色調功能性更強,中性,且顯得優雅。不過這並不是唯一的選擇。
在配色這個事情上,極簡主義也同樣非常講究。通常會選取一種到兩種提亮色,貫穿整個設計,專門使用。
就像Titled Chair 這個網站的首頁設計,經典的黑白色之外,採用鮮豔的紅色作為提亮色,貫穿整個設計,作為強調用的重點而存在。它賦予了整個設計以簡潔感和層次感。
配色的方法有很多,技巧也不少,工具成堆,最重要的還是設計師得有清晰的思路,找到貼合的配色方案。
7、選取可讀性較高的字體

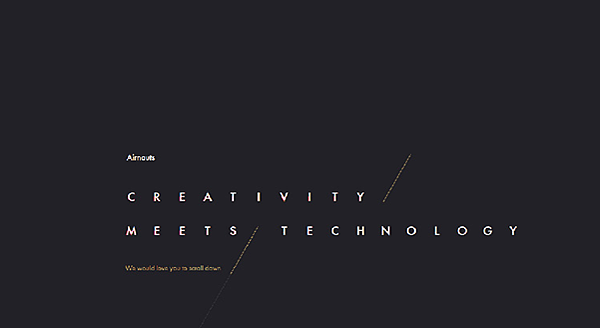
Source: Airnauts, 優設
極簡主義設計希望圖形元素要足夠清晰易於分辨,對於文本字體有著同樣的要求。
選擇最易於閱讀的字體,確保用戶能夠快速掃視。無論是襯線體還是非襯線字體,字體的X高度最好是適中的,風格上不要裝飾性太強,經典的字體會更好。在字重和行高、間距上,都控制在合理的度上。不要刻意使用小字號來“創造高級感”,適當的放大字體,確保用戶能夠一目了然。太大的字體會使得壓迫感太強,這個中間的尺度,需要設計師仔細拿捏。
在 Aimauts 這個網頁當中,即使加入了動效,文本和字母的可讀性也都足夠強。簡約而現代的非襯線字體,在黑色的背景上顯得極為醒目,易於閱讀也非常容易理解。所以,字體的選擇很重要。
8、有目的地設計每個元素

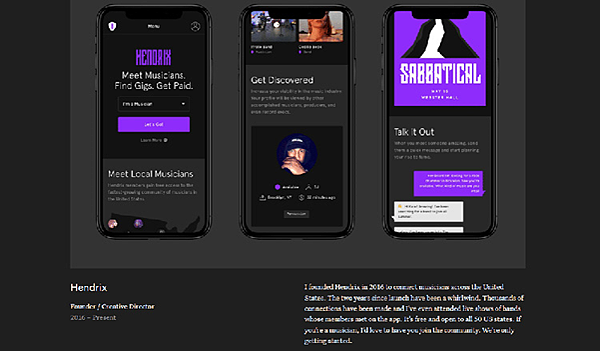
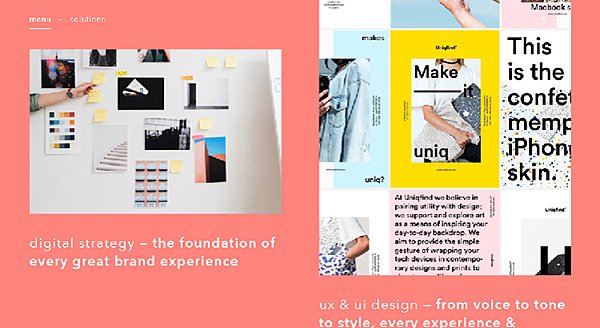
Source: Sister Agency, 優設
每個元素都尤其存在的理由,有其獨特的功能,必須有用。換句話說,每個UI控件、每個交互都有其獨有的設計意圖在其中,缺一不可,沒有一個是多餘的。
如果每個元素對於整個設計是沒有貢獻的,那麼它憑什麼會出現呢?
就像Sister Agency 這個網站的設計,整體的設計足夠簡單,屏幕上的文本、圖片、菜單和佈局都有著明顯的功能性,沒有一個是多餘的,用戶無需多想就能夠借助這個設計達成他們的目標,無論是獲取信息還是抵達特定的內容頁。
9、打破一條規則

Source: Westboume Grammar School, 優設
打破規則的設計並不影響用戶對於信息的獲取,甚至能夠創造出有趣的設計和交互體驗。
在極簡主義的設計風格之下,絕大多數的視覺和交互都是清晰而直觀的,即使打破了規則,用戶也能清楚地感知到,甚至能夠創造一種富有創意的意外感。
但是,這個被打破的規則一定要謹慎地選取,確保你所打破的規則是符合整體設計的,用戶可以理解的,並且在數量上控制在一條即可,不要打破太多規則,否則整個設計會如同黑箱一樣,讓用戶摸不著頭腦。
Westboume Grammar School 這個網站的設計極簡而富有格調,網站在設計的時候,打破了一個常見的規則:在屏幕底部的超大文本採用的是動畫,並且用戶必須讀完才能繼續交互。這個設計的度控制得很好,整個設計中只有這一處違反常見的規則,並且不會影響其他。
熟悉規則才能打破規則,遵循規則也能富有創造力。
10、保持簡單

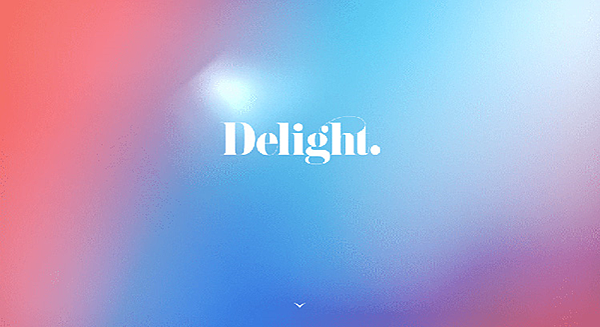
Source: Delight, 優設
簡單的設計其實往往是最有效的。
在極簡主義設計當中,少即是多這個規則是適中適用的。盡可能的剝離純裝飾性的設計,確保核心信息是一目了然的。就像上面的設計。
Delight 這個網站應該會讓你感到好奇。明亮的色彩和有趣的排版是誘人的,想要了解更多,底部帶有動效的箭頭會引導你往下瀏覽。這種極簡主義的設計足夠簡單,有趣,因為它會讓你的用戶對於後面的信息發生興趣。在柵格的控制和充足的留白之下,整個設計給人非常舒服的感覺。
原出處:design shack, 優設
網址:https://designshack.net/minimalist-graphic-design/
https://www.uisdc.com/minimalist-graphic-design
設計研究所全修班
火熱開班中!
↓ 搶先報名 ↓
↑ 搶先報名 ↑
延伸閱讀:
【好書推薦】 產品設計的人因知識 ERGONOMICS in PRODUCT DESIGN ~
聯絡電話:
市話 (02) 2361-9395
行動 0906-446-588
(歡迎於營業時間電話來電詢問)
服務時間 :
週一~週五:13:00 ~ 22:00
週六、週日:10:00 ~ 17:00
來信:idesignmate.idm@gmail.com
地址 : 台北市重慶南路一段 10 號 9 樓之 9 (905) (日盛銀行樓上)
LINE@:
@jng5158s






 留言列表
留言列表