設計師看過來
Sketch 專案的 UI 設計給您

雖然說網路上有許多免費的 UI 圖示資源
但大多都是以單一圖示 UI 素材為主。
接下來要與大家分享一個相當不錯的平台,裡面提供了各式各樣由 Sketch 所設計的 UI 設計稿,甚至還包含整體界面、配色,讓你從一個一個範例中,了解各個 UI 的設計的技巧與羅輯,而這一個平台除了提供,Sketch 設計的 APP 專案外,也有 WEB 網頁的版型範例可下載,因此身為設計的你,這平台千萬別錯過了。
網站名稱:Sketch App Sources
網站連結:https://www.sketchappsources.com/
設計轉學考全修班
火熱開班中!
↓ 搶先報名 ↓
↑ 搶先報名 ↑
Step1
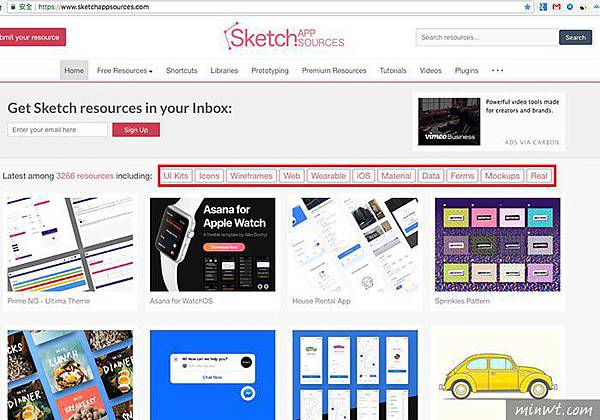
進入 Sketch App Sources 這平台後,可看到各式的 UI 素材,除了可透過右上搜尋外,也可點上方的分類頁籤進行篩選。

Step2
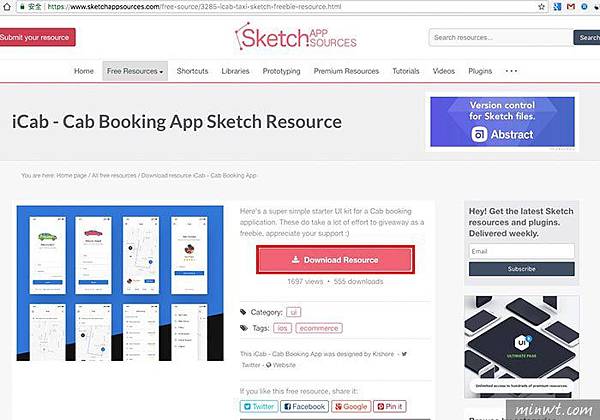
當找到自己喜愛的素材後,點縮圖進入後,免註冊就可將該素材給下載回來。

Step3
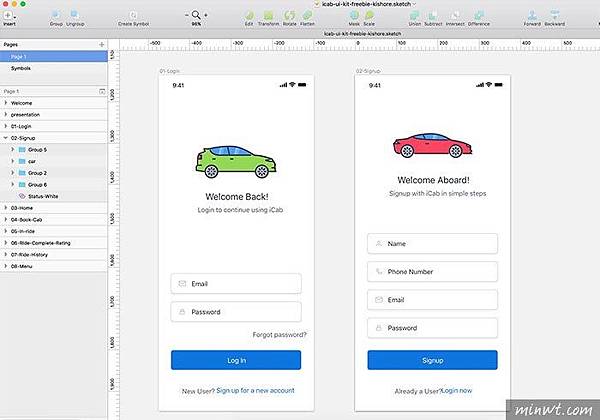
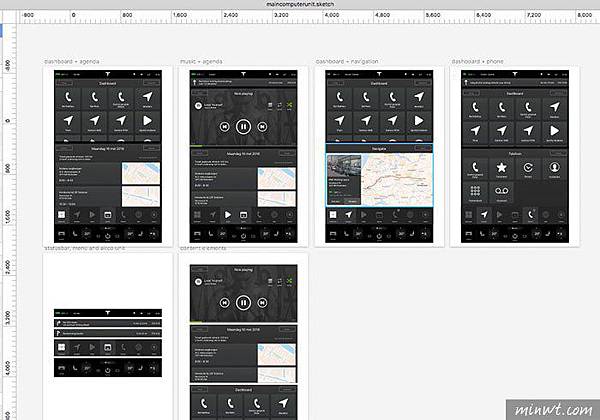
下載回來解壓縮後,就可透過 Sketch 開啟。

Step4
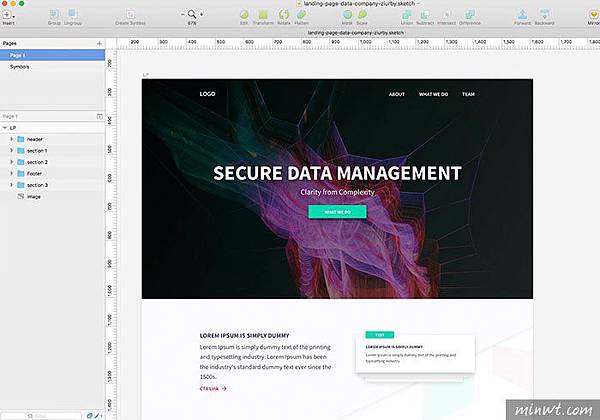
甚至還有 WEB 版型設計。

Step5
更酷的是連特斯拉的操控界面也有啦!而 Sketch App Sources 裡面的資源相當豐富,且質感也都很好,因此當下回沒靈感時,也可到這平台來尋寶囉!

設計轉學考全修班
火熱開班中!
↓ 搶先報名 ↓
↑ 搶先報名 ↑
延伸閱讀:
【免費資源】40 個設計師必備免費資源,超推懶人包!(上集)
聯絡電話:
市話 (02) 2361-9395
行動 0906-446-588
(歡迎於營業時間電話來電詢問)
服務時間 :
週一~週五:13:00 ~ 22:00
週六、週日:10:00 ~ 17:00
來信:idesignmate.idm@gmail.com
地址 : 台北市重慶南路一段 10 號 9 樓之 9 (905) (日盛銀行樓上)
LINE@:
@jng5158s






 留言列表
留言列表